Anybody building a website, or even a single page should employ a testing system known generically as Quality Assurance (QA) to protect against errors before the project is completed and pushed live. In the agency setting, where we generally build complex, layered sites, key members of each department are assigned to a set of checklists to ensure that all areas - from spelling and grammar to user experience (UX) and functionality - are tested.
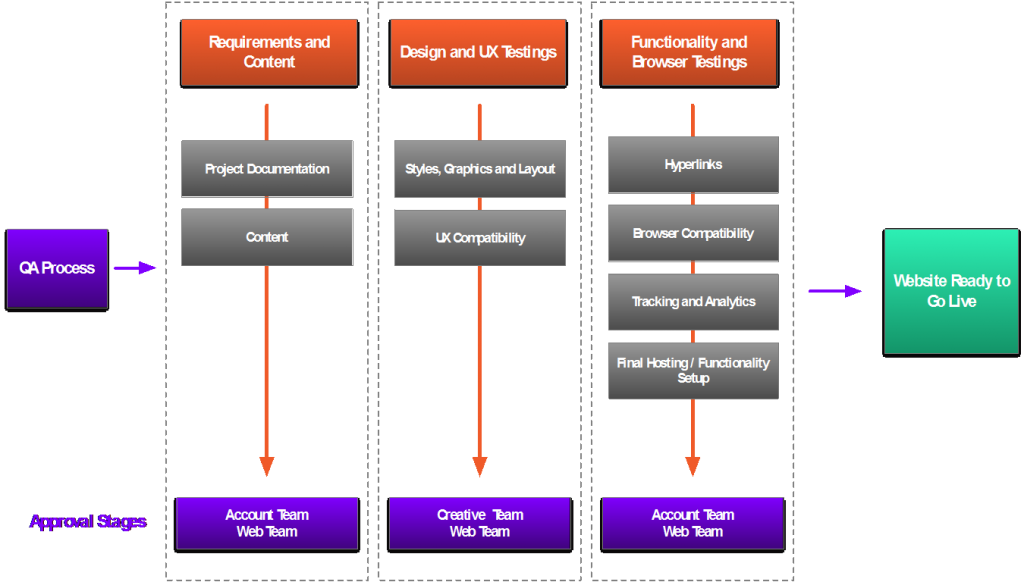
A website QA process is divided into three general areas - requirements and content, design and UX testing and functionality and browser testing.

1. Requirements and Content Testing
There are two steps during this stage - project documentation and content review. During the project documentation part, all original documents — creative brief, wireframe and functionality — are reviewed and confirmed. Subsequently, the content review stage includes areas like spelling and grammar, downloadable assets and metadata.
2. Design and UX Testing
Design testing ensures that the "look and feel" of the website is correct—for the vast majority of users—based on the design requirements and any comprehensive layouts presented. The first part of this testing is done by the web team before the link is presented to creative and account teams. The website is checked against image quality, text layout and alignment of elements. The second part, the UX computability testing, includes checking responsive experience, gestures/mouse and other user interface (UI) elements checks.
3. Functionality and Browser Testing
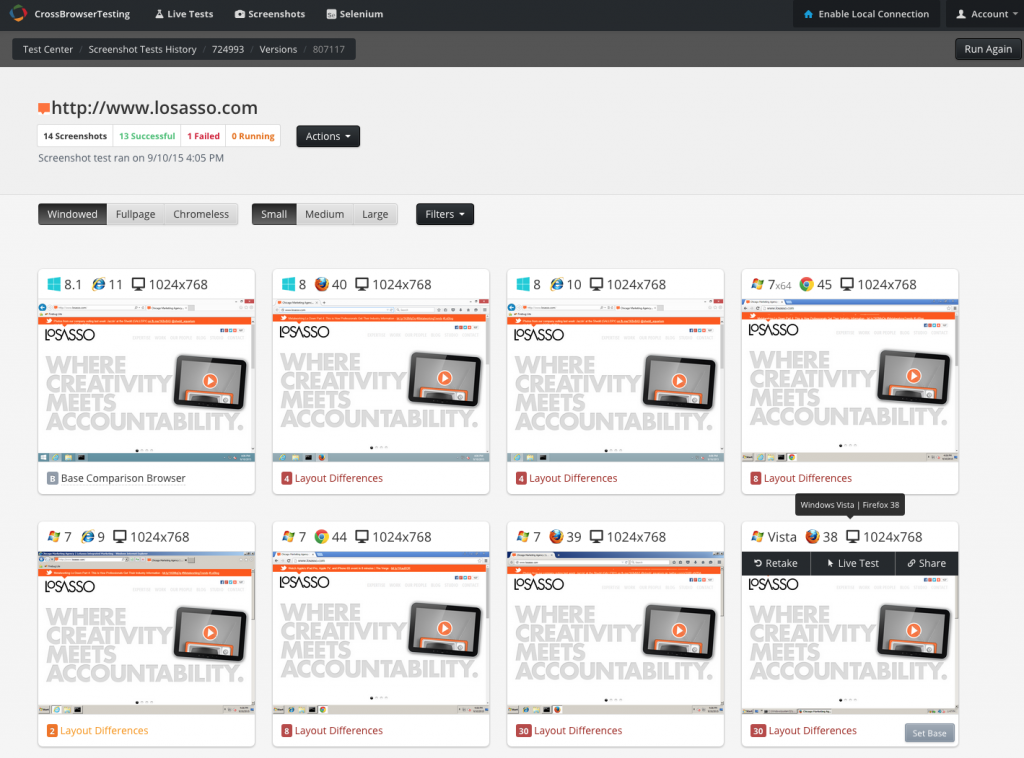
Functionality testing is the part where link, button, form, basically all the clickable features of the website are verified. This step includes one of the most critical in the QA process—the browser and device testing. In the browser testing phase, web developers make sure that the code is compatible and rendering correctly against the current set of popular browsers. Keep in mind that this list may change from project to project and should be based on current analytics data, internet usage trends and project requirements. One of the best tools out there for performing similar tests is https://crossbrowsertesting.com. There, multiple OS variations and browsers can be run and layout differences are identified.

During the functionality testing process, other key parts like analytics implementations and final server check and setup are also performed. The website is registered in Google Search Console and Bing Webmaster Tools. Sensitive pages and information are protected and monitoring services and backup schedules are set in place.
The QA process is critical to any web project. Skipping stages or executing them in the wrong order can have a major impact on the success and profitability of the overall project. In general, the bigger the project the more detailed a QA process should be. Expect to dedicate anywhere from 8% to 15% of the overall project time to QA activity and revisions. And never forget to do a quick QA even for a single landing page or HTML email. Buttoned up QA processes guarantee client satisfaction, good user experience and project success.
Dimo Raychev - Interactive/Web Director